Zurich


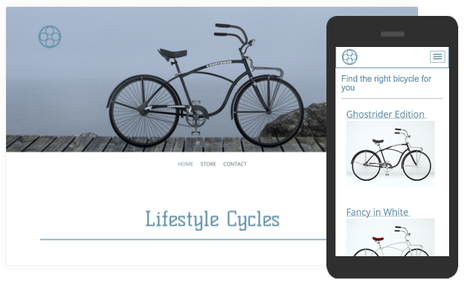
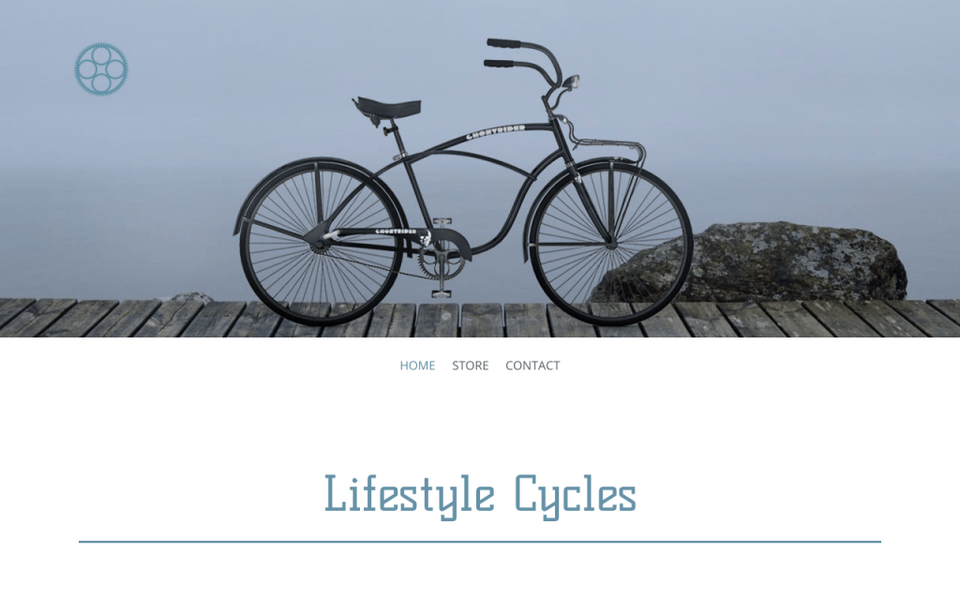
This template has three main parts that are great for structuring content: space for a nice background image on top, a content area for your main content, and the sidebar below in a different color.
Björn, designer at Jimdo
Characteristics:
- Centered horizontal top navigation
- Centered horizontal sub-navigation
-
Sidebar on the bottom
- Large header area for background images
- Separate areas for logo and title in the header
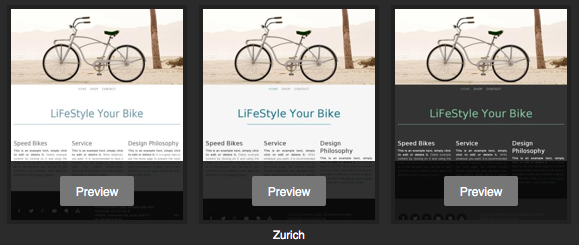
- 3 design variations
Variations:

Our advice:
RECOMMENDED FOR THIS TEMPLATE
- This is a great template for an online store – provide product images at the top and a cleanly arranged shop below
- Structure your content with the Columns element – for example, you can use columns to display a large image of your product next to the Store Item element
- Use large typography and lots of space to enhance the clean structure of this template
NOT RECOMMENDED
- For websites with a lot of menu items – the menu looks best with only one line of links for each level of navigation
- For websites with a large or complicated logo - this would detract from the background image
- For websites with a lot of text - use the Columns element to break text up into smaller, more legible chunks
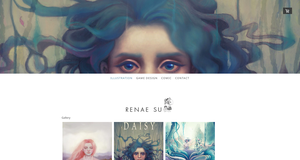
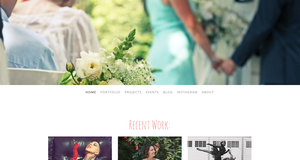
Design ideas:
Here are a few examples of how your website could look using the Zurich template.
Sign up:
Ready to get started with the Zurich template? Sign up for a new website here. If you already have a website with Jimdo, just log in and click on Templates to choose Zurich.
Learn more:
Ready for more? The Jimdo Blog covers all the tips and tricks you need to get the most out of your website.